Gestión de aplicaciones
Consulta la información esencial para trabajar con nuestras APIs
Documentación
Puedes usar esta documentación para las siguientes unidades de negocio:
Mi primera aplicación
Crea una aplicación en Mercado Libre
Estos son los pasos para crear una aplicación dentro de Mercado Libre para trabajar con la integración. Para esto:
- Crea una cuenta en Mercado Libre.
- Accede a nuestro DevCenter.
- Haz clic en “Crear una aplicación”.
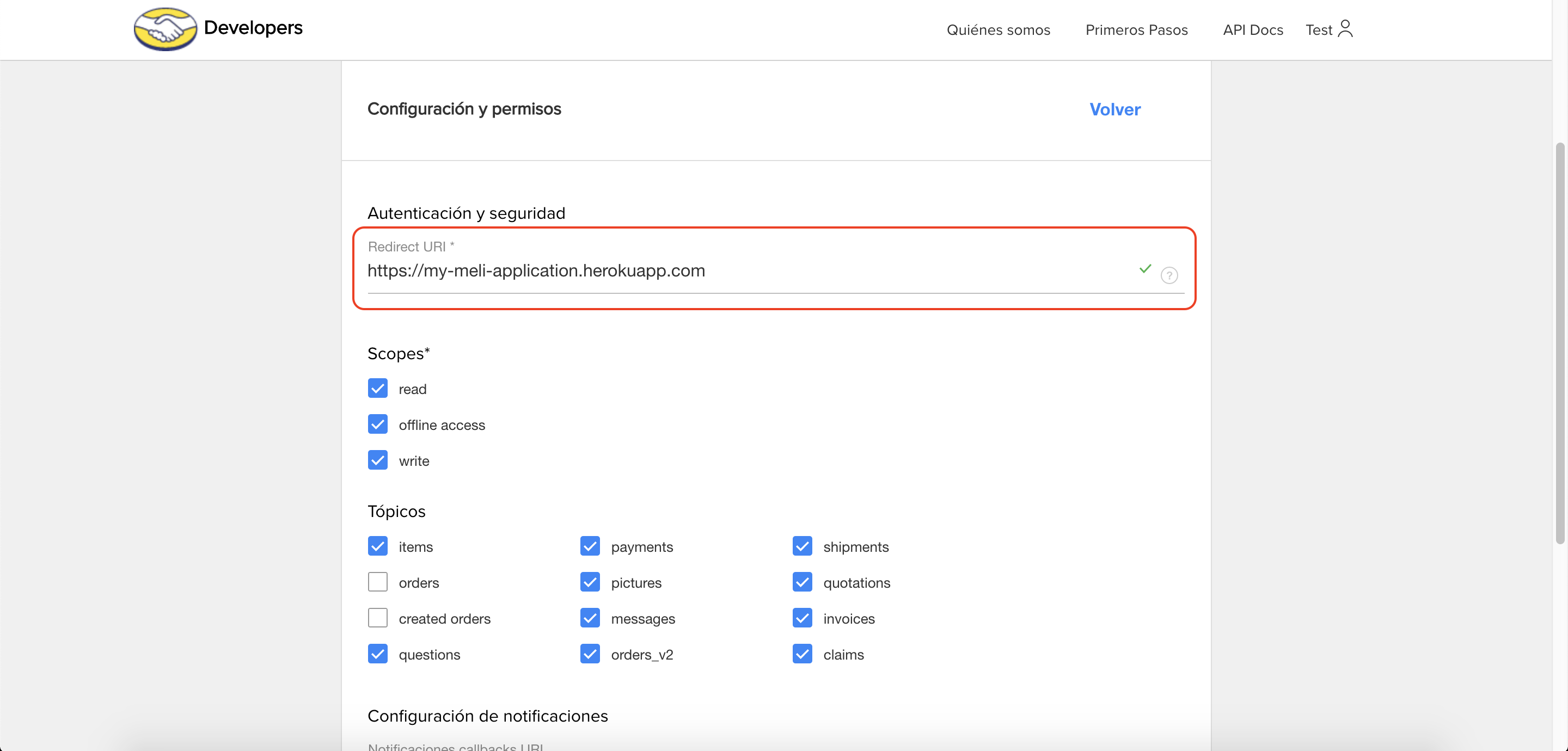
- Completa todos los datos obligatorios. En “URI de redirect" completa la raíz del dominio:
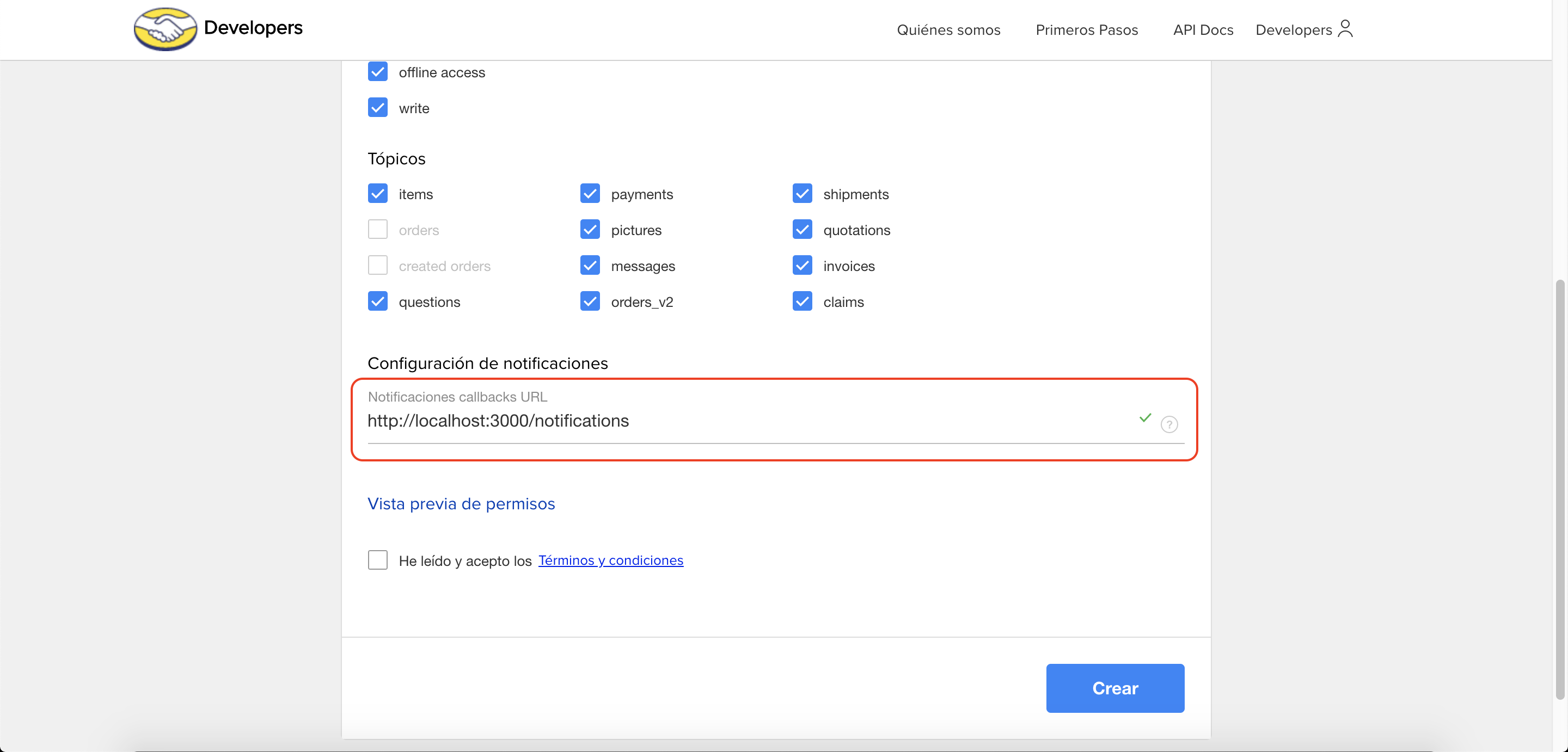
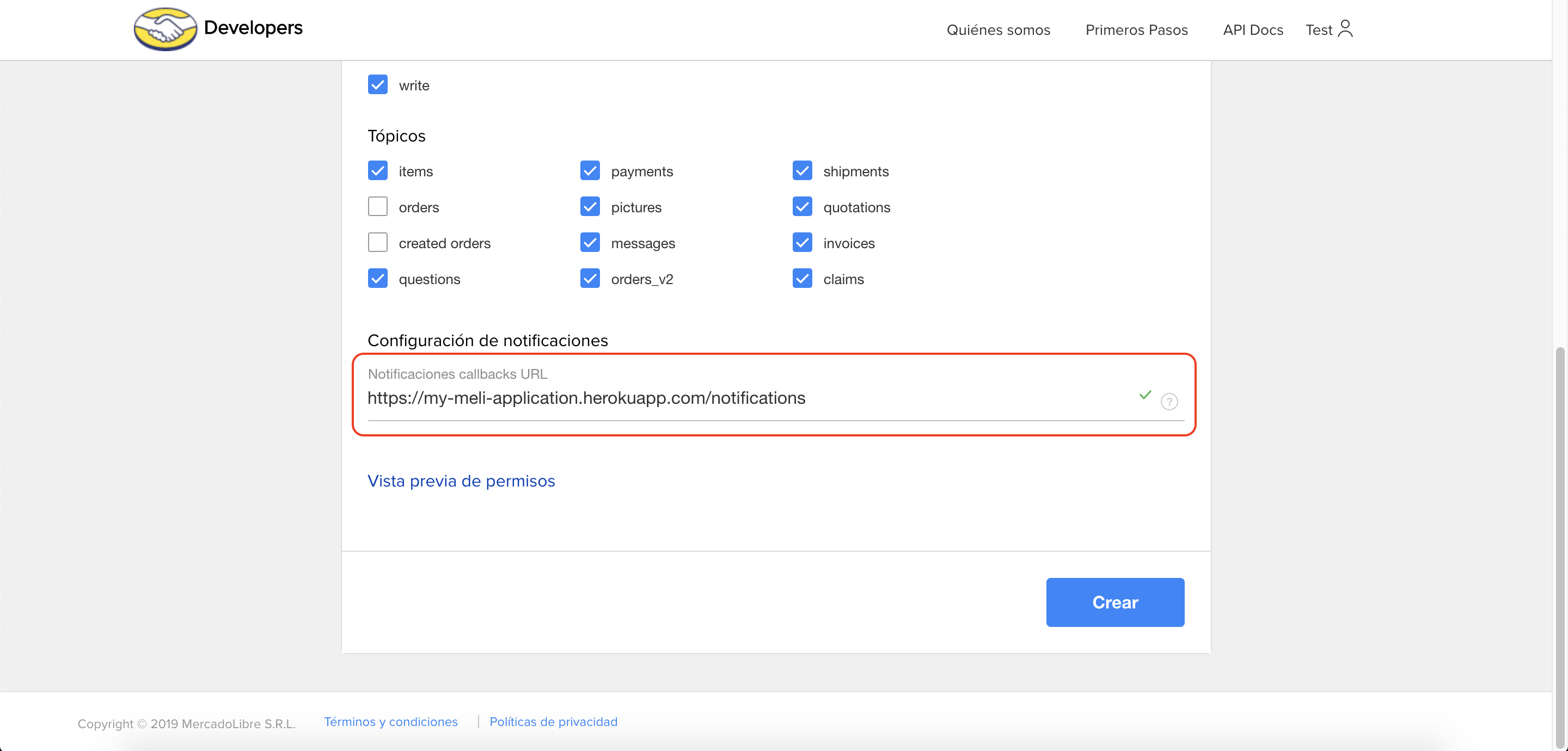
- En "Tópicos", podrás seleccionar cuáles son los intereses que tienes en recibir notificaciones y en “Notificaciones callbacks URL” configuraremos una ruta para recibir notificaciones sobre los tópicos.
- Ten en cuenta que completamos la URL de devolución de llamada de notificación con la URL base de nuestra aplicación (en este caso, http://localhost:3000) más una ruta que llamamos /notifications. Mercado Libre realizará solicitudes para esta ruta siempre que ocurra algo relevante entre los temas seleccionados. Obtén más información consultando la documentación de notificaciones. Guarda el proyecto y serás redirigido a la página de inicio donde incluiremos tu aplicación. Puedes ver el ID y la clave secreta que tu aplicación ha expuesto. Con estos valores, podemos comenzar nuestra integración.


Recuerda que "localhost" es una URL temporal que será reemplazada tan pronto como la implementemos.
Deploy para Heroku
Heroku es una plataforma como un servicio (PaaS) que soporta diferentes lenguajes y le permite a los desarrolladores crear y cargar sus aplicaciones en la nube.
Para implementar en Heroku, primero necesitamos conocer la versión de Node.js con la que estamos trabajando. Ejecuta el comando node --version en su herramienta de línea de comando y copie los números que aparezcan.
Abra el archivo package.json y, al final del archivo, modifica la propiedad "engines" para tener sus números de versión.
Una vez realizado esto, deberás instalar el CLI de Heroku. Podrás hacer esto accediendo a la página de Heroku y descargándolo.
Usaremos Git para enviar el proyecto a Heroku. Ejecute el comando git init. Luego ejecute el comando git add. git add . y, por último, el comando git commit -m "first commit". Puedes intercambiar el mensaje "first commit" por cualquier mensaje que desee.
Para crear su aplicación en Heroku, siga estos pasos:
- Inicie sesión en Heroku con el comando
heroku login. - Cuando haya iniciado sesión, ejecuta
heroku create my-meli-application. Puedes cambiar "my-meli-application" a cualquier nombre que desees. El nombre de la aplicación definirá la URL que usará para acceder a su aplicación. Para obtener más información, consulta la documentación de Heroku. - Para cargar los archivos al servidor Heroku, ejecute el comando
git push heroku master. Las variables del archivo.envno deben ir directamente al servidor. Hay una manera de crear variables de configuración directa desde la línea de comandos. Ejecute los comandos:heroku config:set CLIENT_ID={ID DE LA APLICACIÓN EN MERCADO LIBRE}heroku config:set CLIENT_SECRET={SECRET KEY DE LA APLICACIÓN EN MERCADO LIBRE}heroku config:set REDIRECT_URI=https://{NOMBRE-DE-LA-APLICACION}.herokuapp.comheroku config:set SYS_PWD={CONTRASEÑA QUE UTILIZARÁS EN EL SISTEMA}
Finalmente, para ver tu aplicación funcionando, ejecuta el comando heroku open. Se abrirá una ventana del navegador en el sitio web de su aplicación en Heroku.
Ajustes en Mercado Libre
Ahora que publicaste tu primera aplicación, la URL dejará de ser "localhost". Deberás volver al DevCenter de Mercado Libre para realizar los ajustes necesarios.
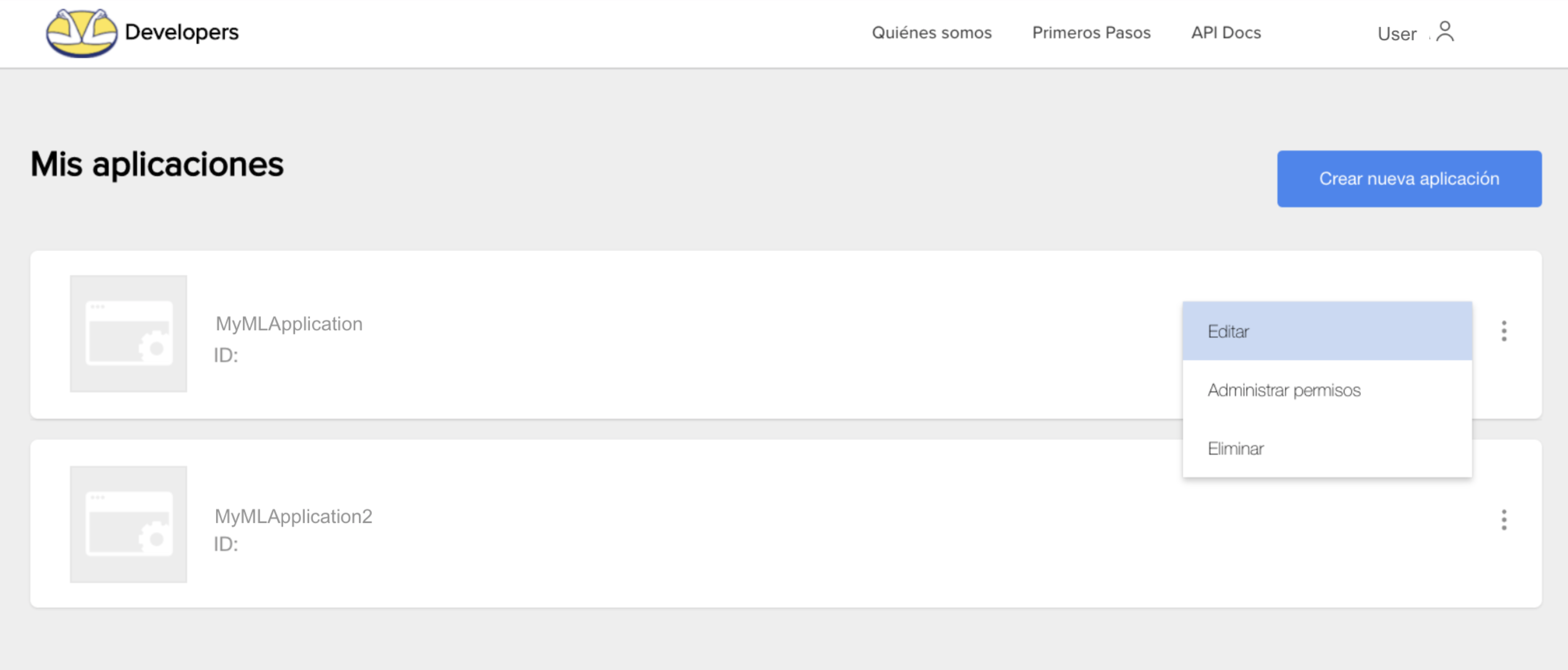
- Accede nuevamente a nuestro DevCenter.
- Haz clic en los tres puntos y luego "editar" para editar la aplicación:
- Modifica el "URI de redireccionamiento" a una nueva URL proporcionada por Heroku. Esta URL debe ser la misma que la que figura en las variables de configuración, es decir, debería ser similar a https://{NOMBRE-DE-LA-APLICACION-HEROKU}.herokuapp.com.
- Modifica también la “URL de retornos de llamada de notificación”:



Configuraciones de ruta
Para entender mejor el sistema de rutas de esta pequeña integración, vamos a preparar una pantalla con la lista de itens.
Abra el archivo app.js y agregue el siguiente código antes de module.exports = app:
app.get('/posts', validateToken, async (req, res) => {
try {
const meliObject = new MeliObject(res.locals.access_token);
const user = await meliObject.get('/users/me');
const items = (await meliObject.get(`/users/${user.id}/items/search`)).results || [];
if (items.length) {
const result = [];
const promises = items.map(item_id => meliObject.get(`/items/${item_id}`));
for await (item of promises) {
result.push(item);
}
res.render('posts', { items: result });
} else {
res.status(404).send('no items were found :(');
}
} catch(err) {
console.log('Something went wrong', err);
res.status(500).send(`Error! ${err}`);
}
});
La línea de código res.render('posts', { items: result }) menciona el código a renderizar en una página, llamada posts.ejs en el directorio views.
Crea esta página posts.ejs en el directorio views y agrega el siguiente código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Posts - My Meli Application</title>
<link rel="stylesheet" type="text/css" href="/css/style.css" />
</head>
<body>
<div class="container">
<div class="items-list">
<% for (item of items) { %>
<a target="_blank" rel="noopener noreferrer nofollow" href="<%= item.permalink %>">
<div>
<img src="<%= item.secure_thumbnail %>" />
<h3><%= item.title %></h3>
</div>
</a>
<% } %>
</div>
</div>
</body>
</html>
Actualizaciones
A medida que implemente nuevas funciones en su integración y utilice Heroku como repositorio, recuerde siempre mantenerlo actualizado con las últimas versiones de su código.